Why Your Buttons Should Have a Max Border-Radius
4.9 (665) · $ 21.99 · In stock
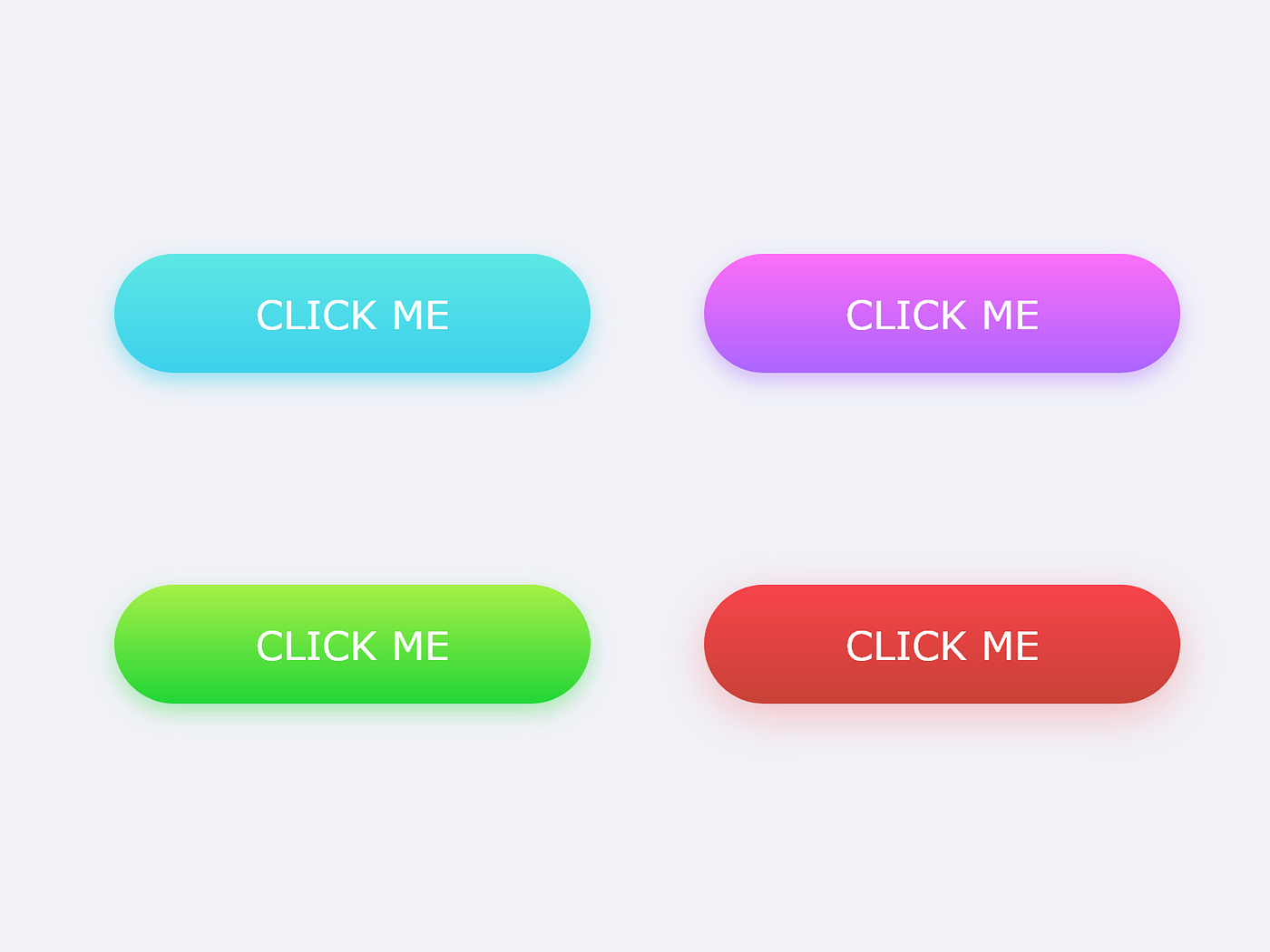
Most interface elements have a boxy shape. Think of text fields, menus, cards, modals, and buttons. The problem with this is that it causes buttons to lose shape contrast. Buttons should always stand out more than other elements because users need to interact with them to progress their tasks. They should not only have color […]

Choose Perfect Corner Radius for your Buttons., by Vikalp Kaushik
Applying shape to UI - Material Design

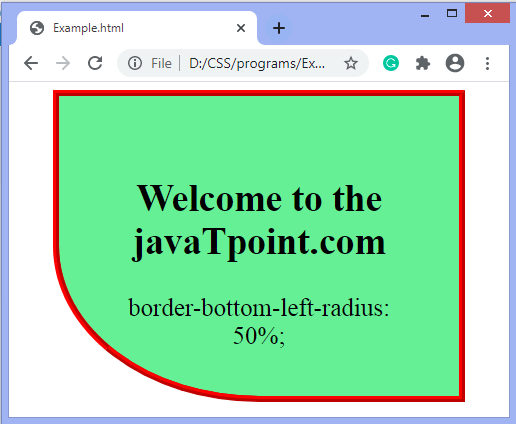
CSS border-radius property - javatpoint

CSS-ing Candy Ghost Buttons

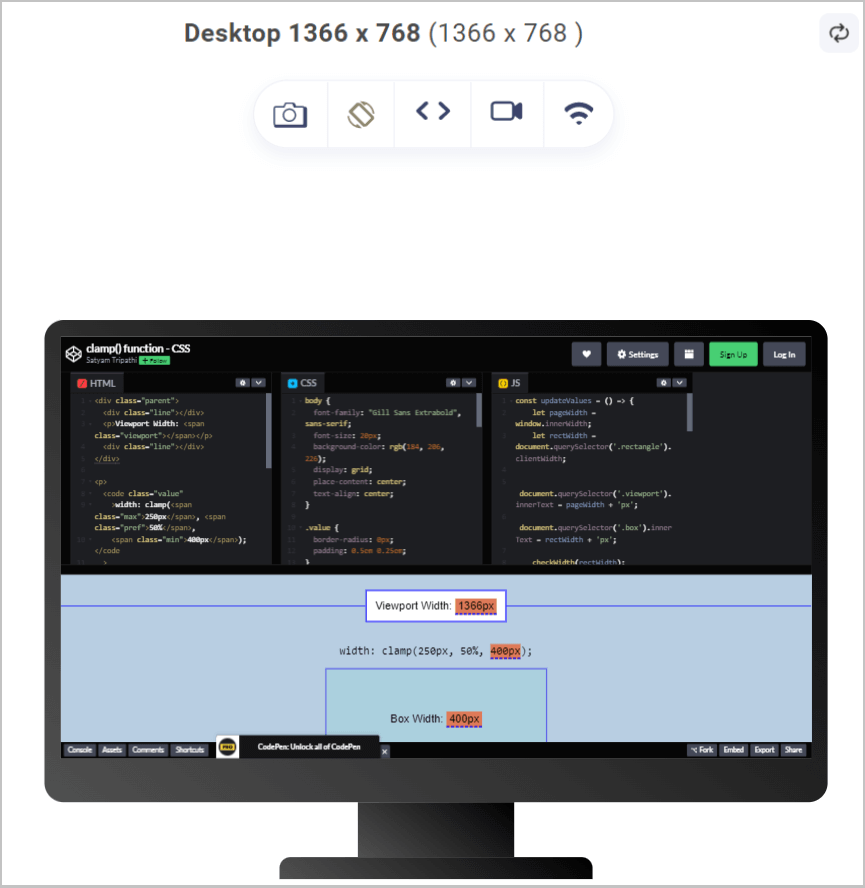
Demystifying CSS Min(), Max(), and Clamp() Functions
CSS3 Media Queries - Examples

Make Your Design Unforgettable with the Perfect Guide to Border-Radius, by Matthis Rousselle

React Native Border Radius in Action: borderRadius Examples

How Min-Width and Max-Width Media Queries Work in Responsive CSS

Public Service Announcement: Careful With Your Nested Border-Radii

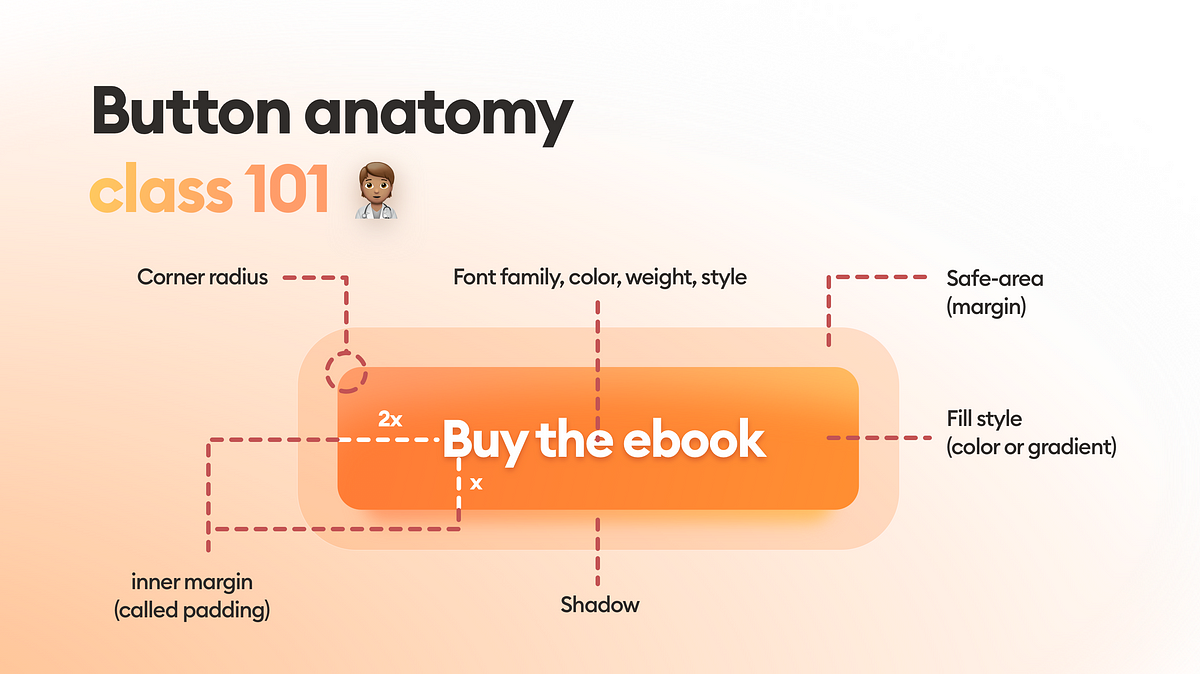
Design better buttons. Everything you need to know to have…, by Michal Malewicz











