What Is CLS? How (and Why) to Measure It
4.7 (336) · $ 4.50 · In stock
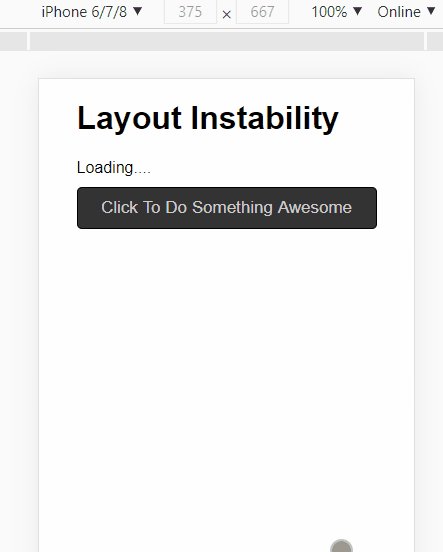
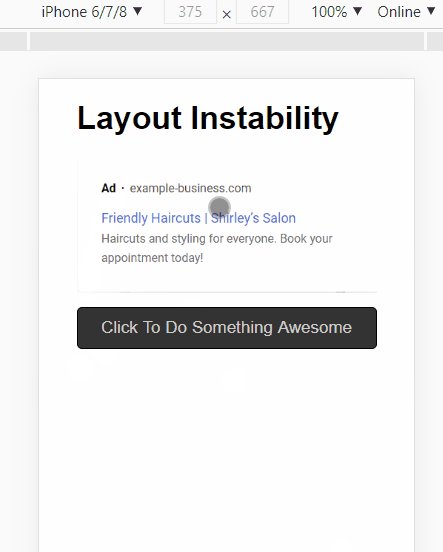
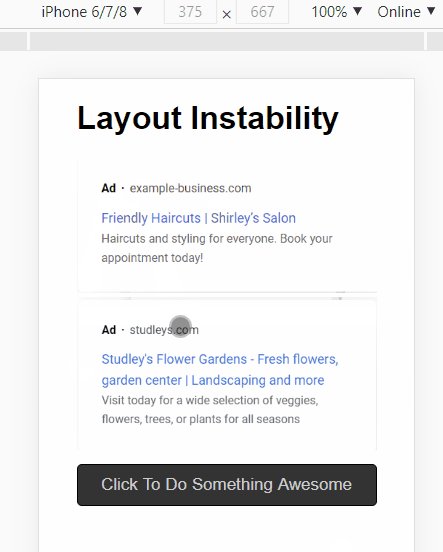
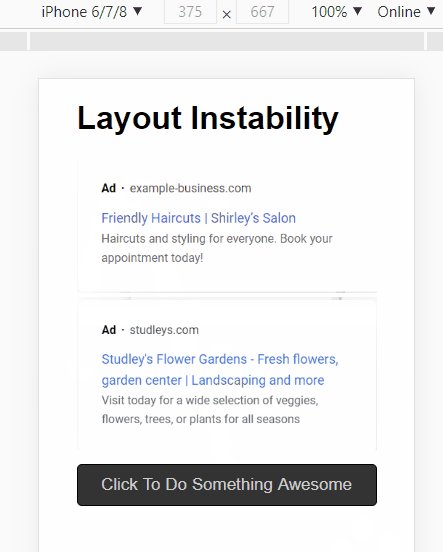
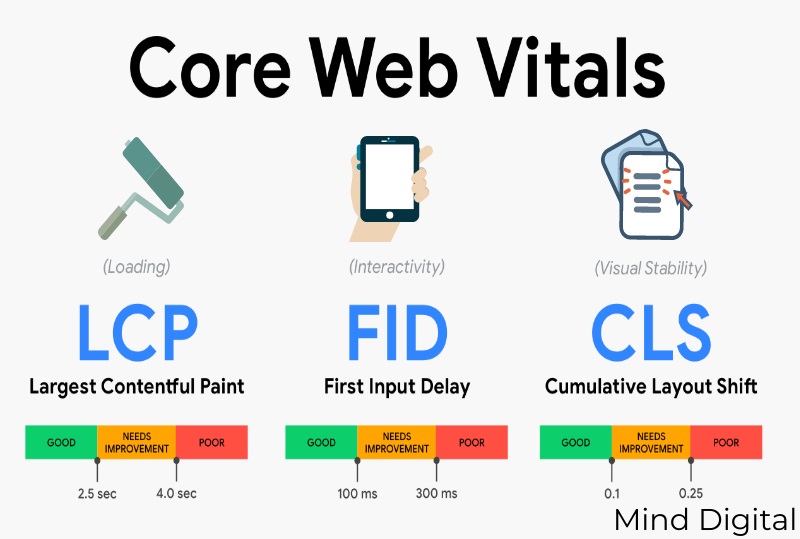
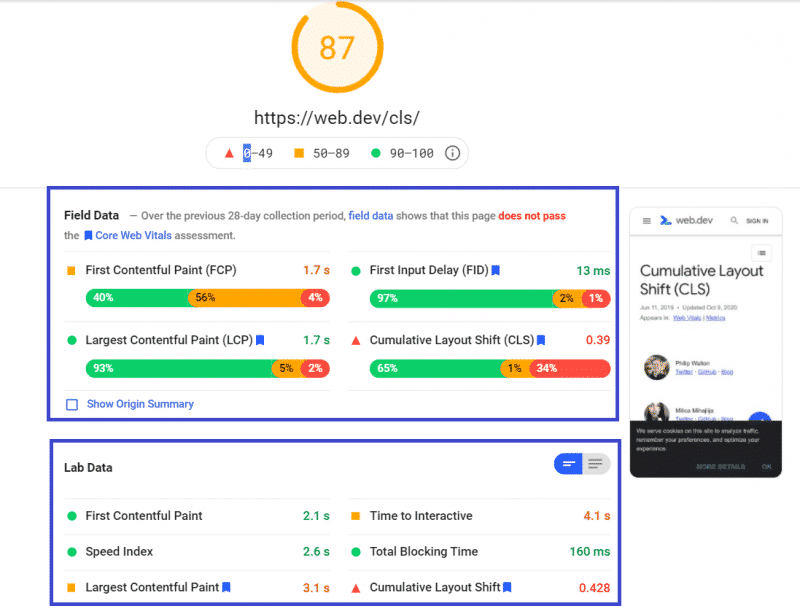
Cumulative Layout Shift measures the total amount of layout shifts that occur on a web page as it loads and is interacted with. Google measures CLS in order to judge the overall page experience alongside the other two core web vitals, First Input Delay (FID) and Largest Contentful Paint (LCP).
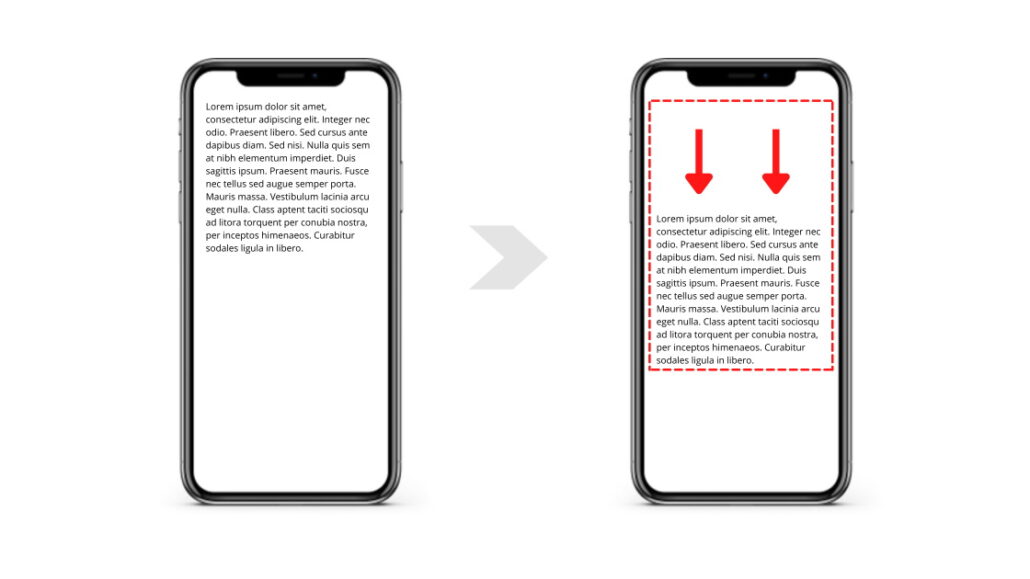
CLS, or Cumulative Layout Shift, measures how often unexpected layout shifts may occur for users.
&width=1600)
Is the original CLS the coolest Merc coupe of all?

What Is CLS? How (and Why) to Measure It

Measuring Cumulative Layout Shift (CLS) - Request Metrics

Learn About The Three Core Web Vitals: LCP, FID CLS •, 46% OFF

2019 Mercedes-Benz CLS 450 Review: A Beaut With Some, 56% OFF

Core Web Vitals: How to Measure and Improve Them? - Mind Digital Group

Google's new Core Web Vitals will change the way we measure

Cumulative Layout Shift (CLS), Articles

What exactly is Cumulative Layout Shift (CLS)? – Blockthrough

How To Improve Cumulative Layout Shift (CLS) on WordPress

What Is Cumulative Layout Shift (CLS) & How To Improve It

9 Things To Know About The Mercedes CLS-Class Design

How to use the Web Vitals module? – outbrain Help

How to measure and optimize CLS - Cumulative Layout Shift