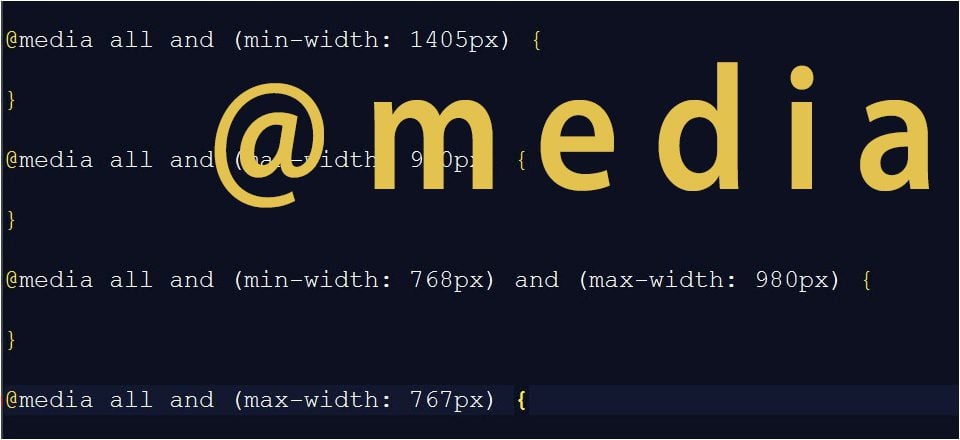
How Min-Width and Max-Width Media Queries Work in Responsive CSS
4.8 (658) · $ 4.50 · In stock
What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

A Complete Guide to CSS Media Queries

Extravision (@extravision) / X

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

How Min-Width and Max-Width Media Queries Work in Responsive CSS

2 How media queries work, min width vs max width

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

How To Use CSS Breakpoints For Responsive Design

Responsive Images - A Reference Guide from A to Z

CSS Container queries: why we must consider them in Figma and how to implement them, by Christine Vallaure

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

2 How media queries work, min width vs max width

How Min-Width and Max-Width Media Queries Work in Responsive CSS

Mastering CSS Responsive Media Queries For Optimal Responsive

How to Identify Divi's Responsive Breakpoints and Fine Tune Your Designs with Media Queries

Martin Halama (@halamamartin) / X







:max_bytes(150000):strip_icc()/guide-to-common-kitchen-cabinet-sizes-1822029-tall-b54a33db9817449b8c4f12107d6b6874.png)