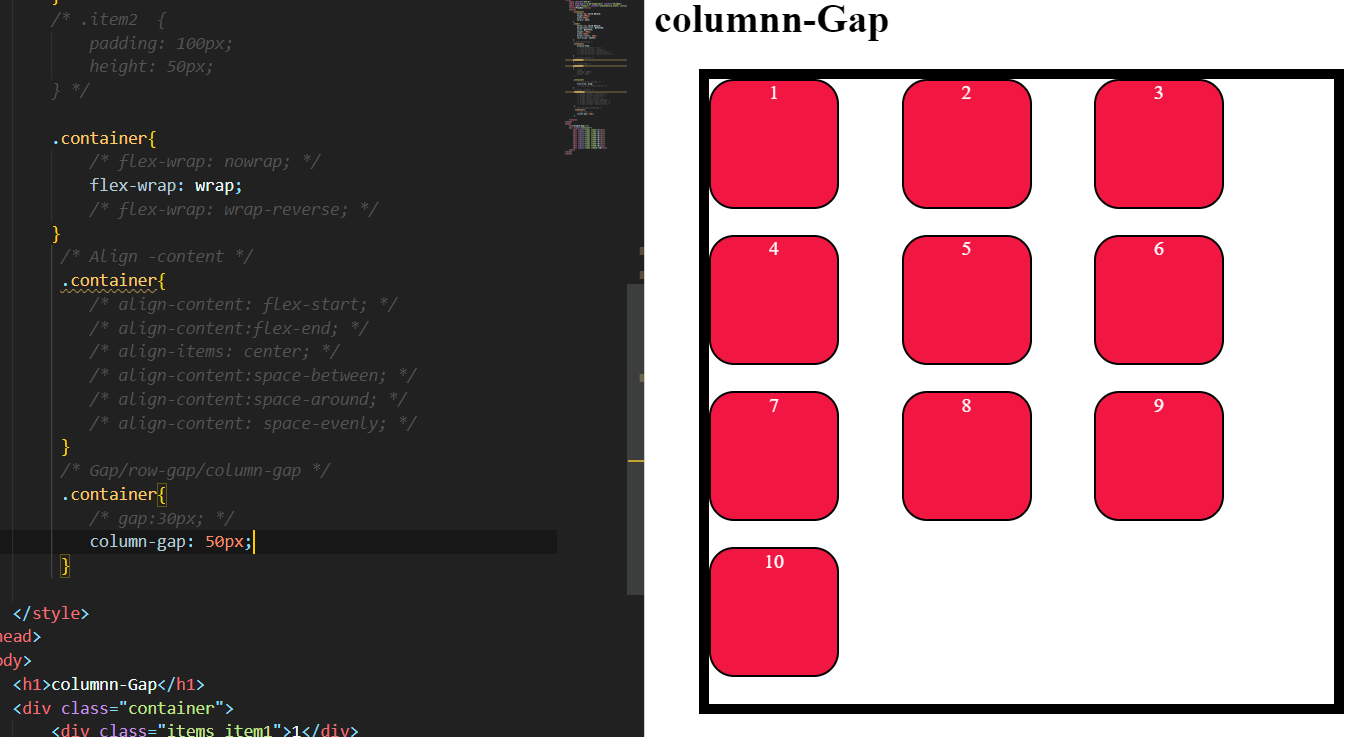
Flex right and left division with certain gap in the middle - HTML
4.7 (170) · $ 14.99 · In stock
If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

Learn CSS Flexbox by Building 5 Responsive Layouts

3 ways to display two divs side by side (float, flexbox, CSS grid) - Coder Coder

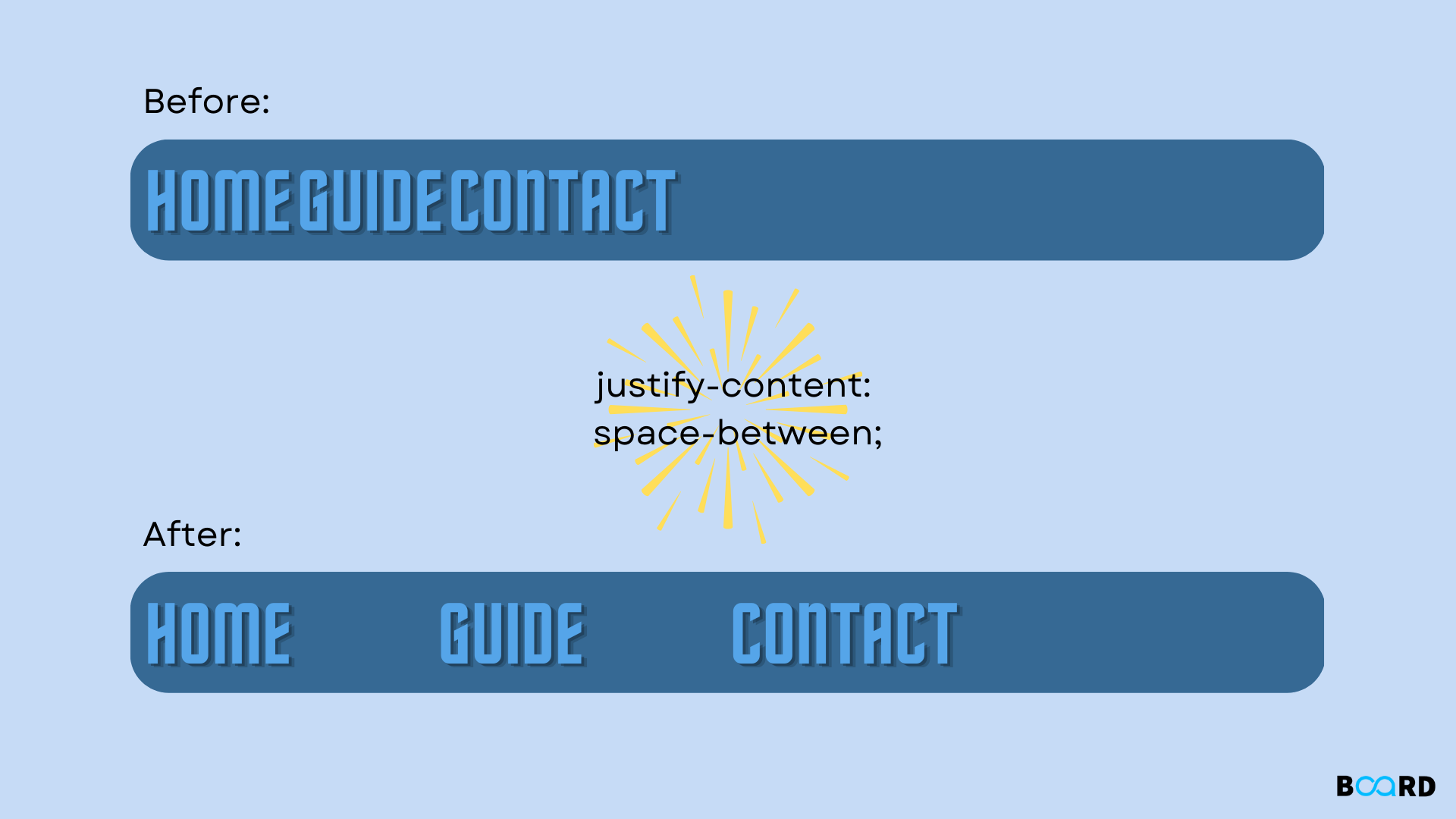
How to add a space between the flex container?
Right-to-left Styling

Html CSS - div center, and left, right alignment - Stack Overflow
How to Position HTML Elements Side by Side with CSS, by Cem Eygi

How To Use Float and Columns to Lay Out Content with CSS

Aligning items in a flex container - CSS: Cascading Style Sheets

CSS Flexible Flow Module

empty.html should start with a Centered story, fixed sidebar setting.

How to Right Align Div Elements in CSS - GeeksforGeeks

CSS Layout - Horizontal & Vertical Align

css - Divide div to left, right , bottom in html - Stack Overflow

Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums

html - Left column and stacked right column using flexbox CSS - Stack Overflow




/product/53/572742/1.jpg?3406)