Upload de imagens no Front End com ReactJS e Context API
4.9 (478) · $ 34.99 · In stock
Utilizamos alguns conceitos bem legais do React Hooks — useState, useEffect, useCallback; Context API, busca de dados com API usando o método GET e envio de arquivos com método POST. Alteração de estado de maneira assíncrona com React, com melhoria de performance.

Responsive Images: The srcset and sizes HTML Image Attributes

React Quick Start

Upload de arquivos: front-end com ReactJS

Jamil Gomes de Azevedo Neto - Programador Sênior - Pulse

React Router 6.4 Release - Remix Guide

Micro Frontend Architecture and Best Practices

Upload de arquivos: front-end com ReactJS

Curso Completo React, PDF, Script Java

O Guia Completo de React User Authentication com Auth0

React Context API vs Redux: Comparison of Tools to Manage Data Flow

Upload de imagens no Front End com ReactJS e Context API

Como criar o formulário upload com React e enviar a imagem para

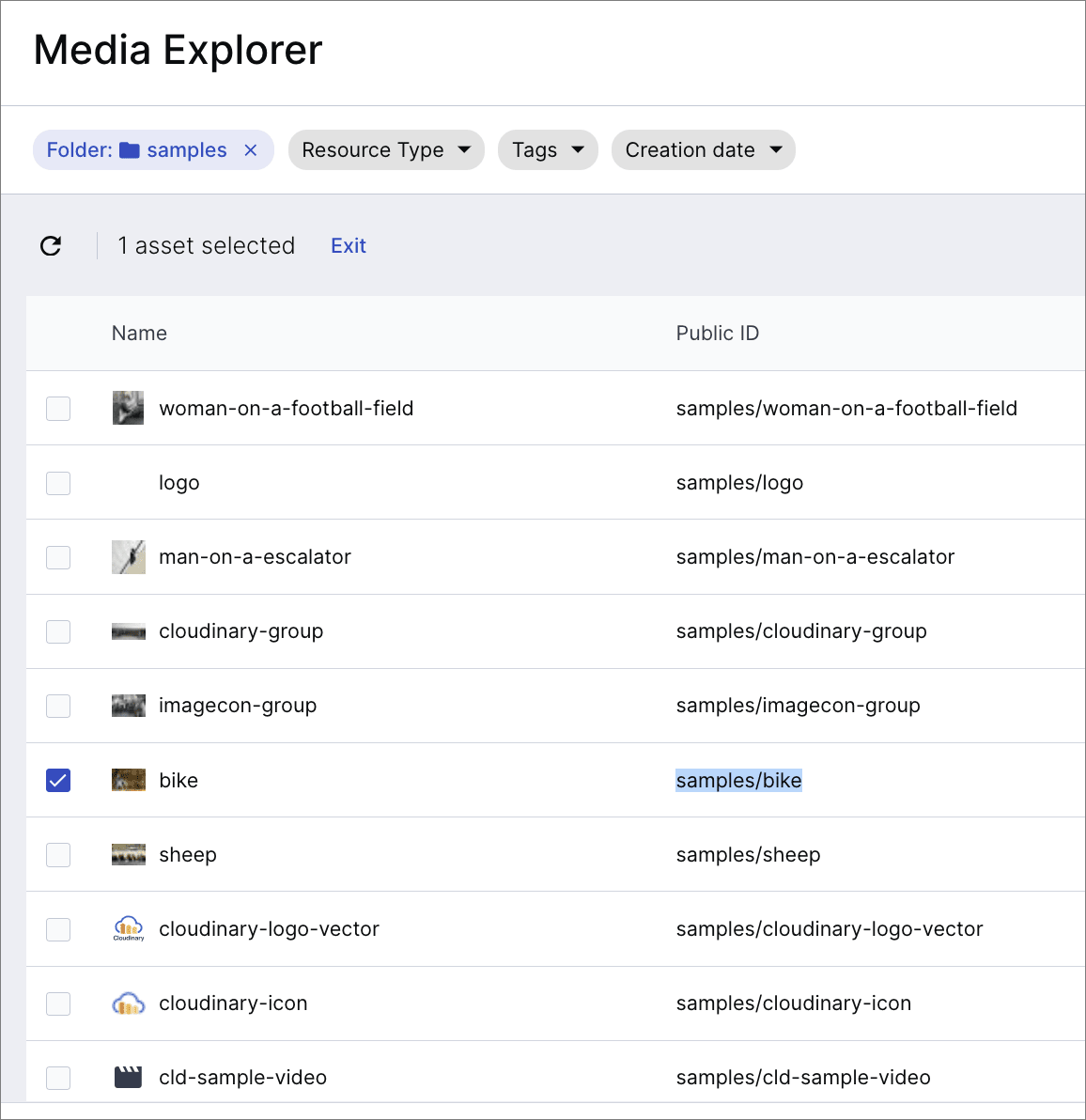
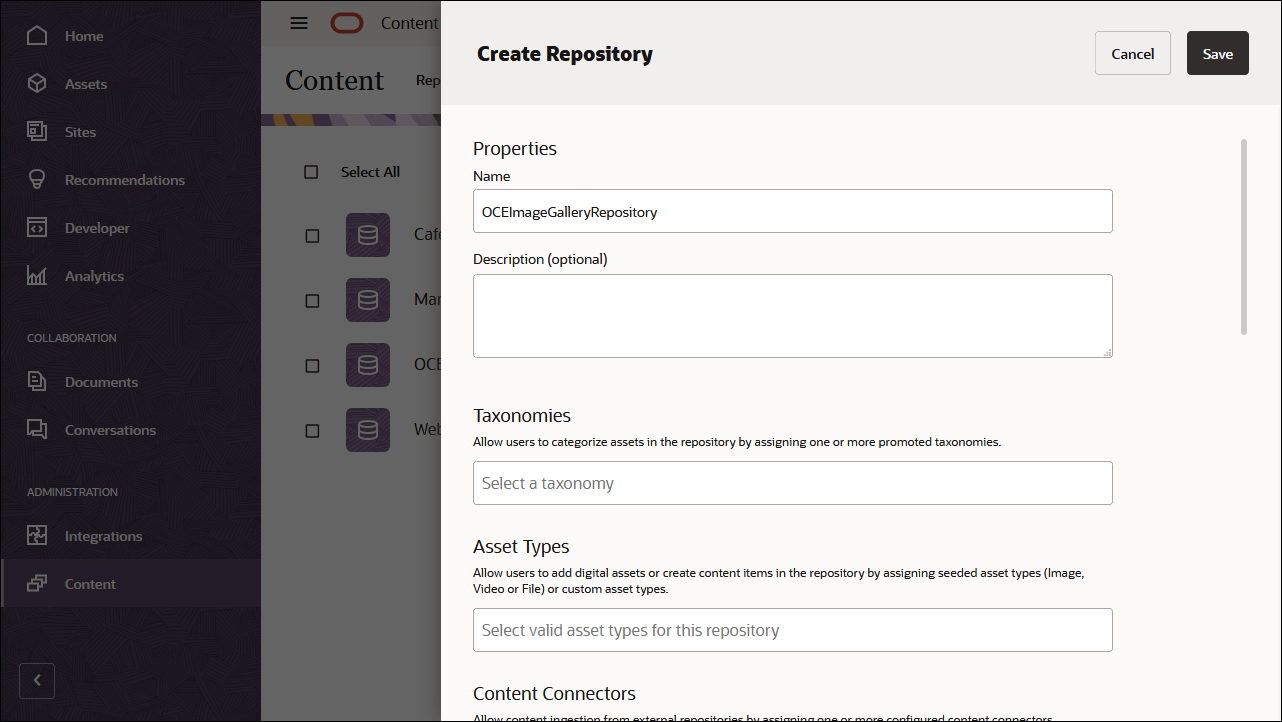
Criar uma Galeria de Imagens no Next.js com o Oracle Content

Como criar o formulário upload com React e enviar a imagem para












