How to set the Tab Panels height to stretch row's height - Support
4.8 (356) · $ 24.99 · In stock
Hello, I’m having trouble to set the content panel’s height of the Tabs element to stretch the remaining row’s height. Is there a way to achieve that? I tried everything that I found researching to no success 😦 Can you guys help me? Thanks in advance.

css - Content's div does not fully stretch horizontally - Stack Overflow

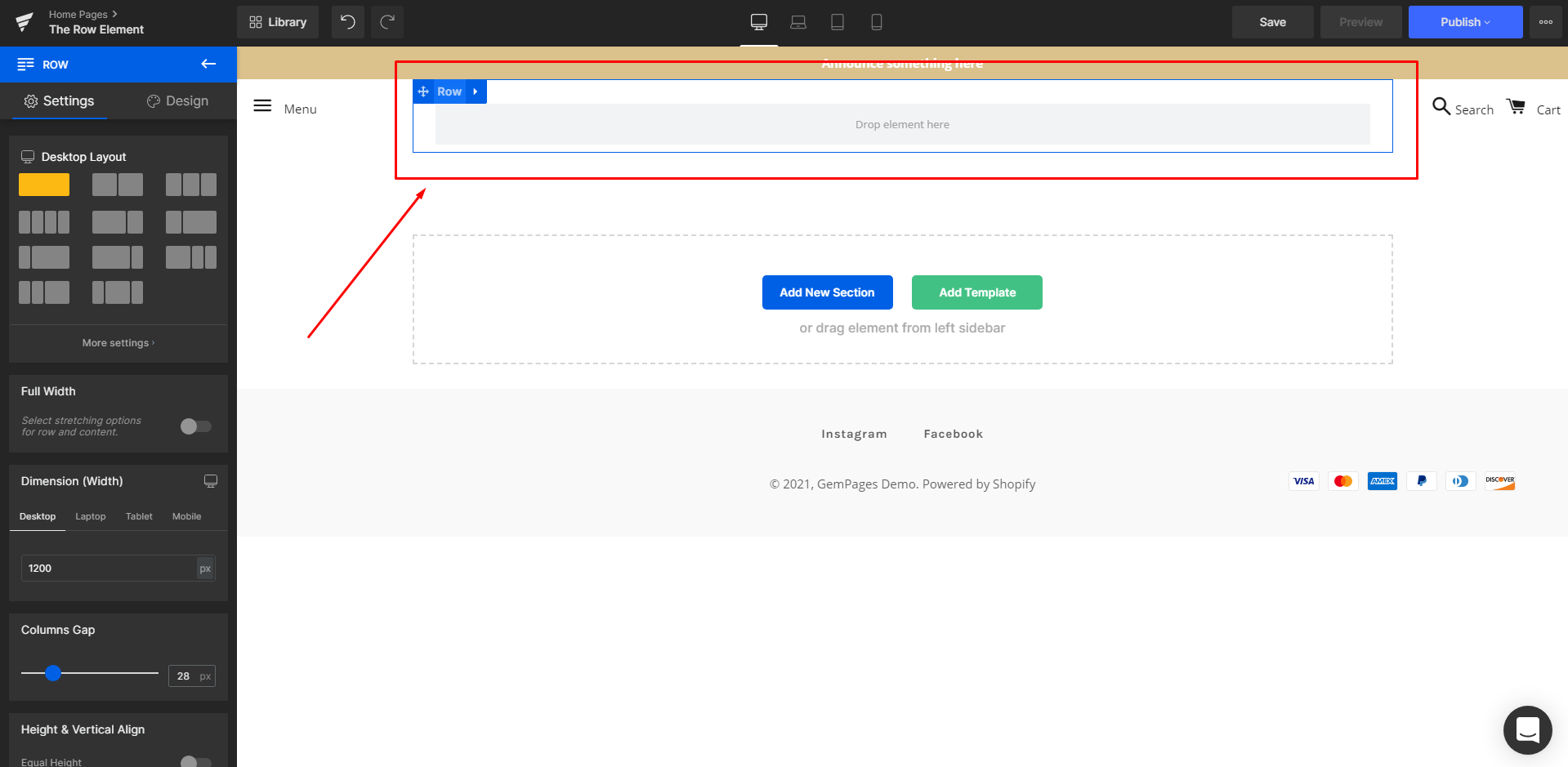
Row element - Help Center

Solved: Collection - Responsive cells - PTC Community
How to Hide Scroll Bars and Reset Slider Range in Excel

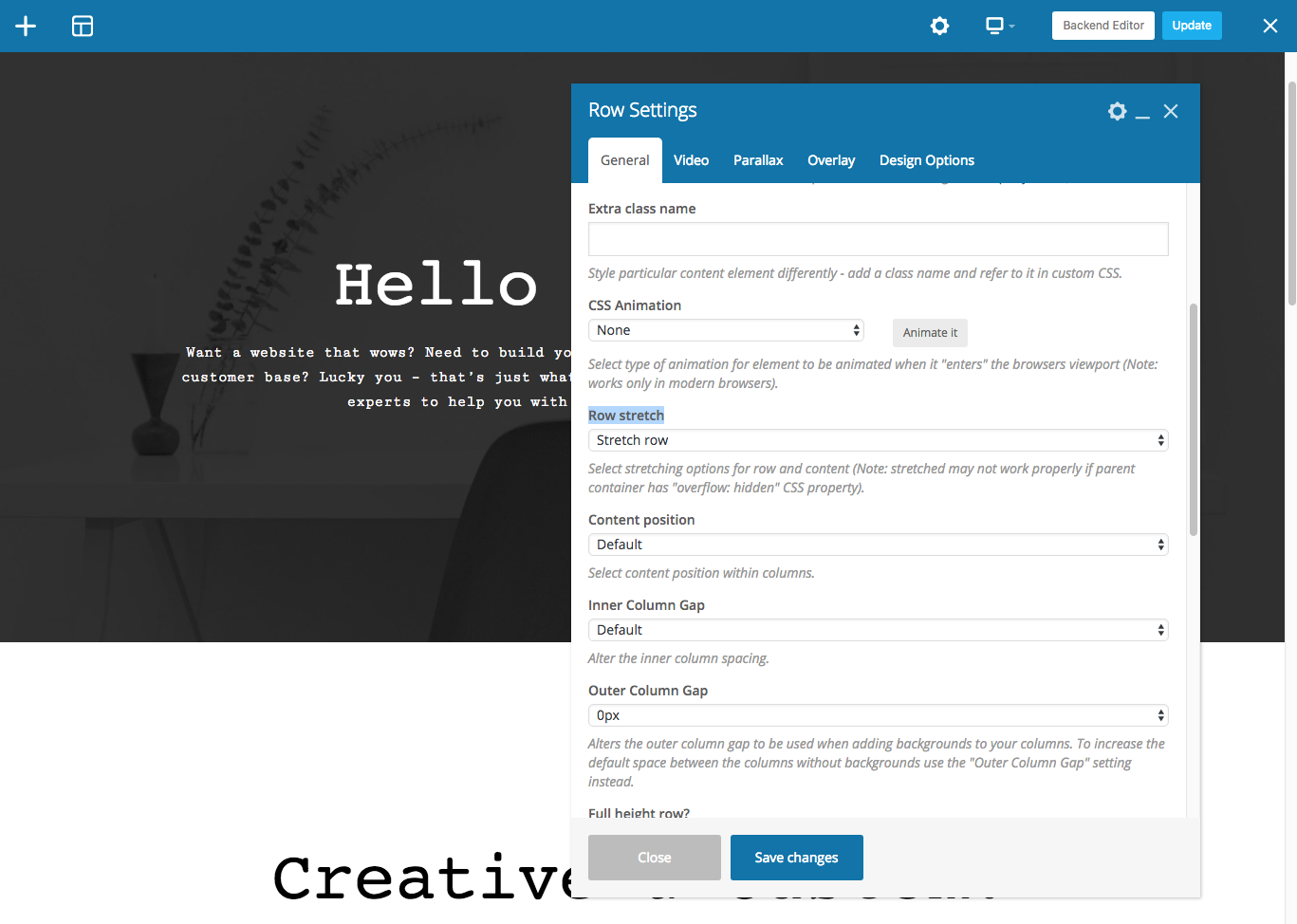
Creating Full-Width/Screen Rows & Backgrounds (normal, parallax or fixed backgrounds) - Total WordPress Theme

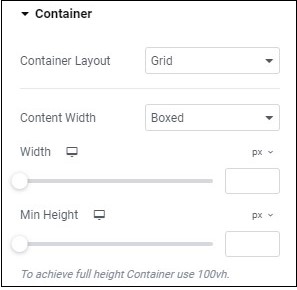
Layout Options Using A Grid Container » Elementor

flex-basis - CSS: Cascading Style Sheets

Card Element Size Issue - Support - Themeco Forum

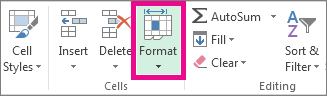
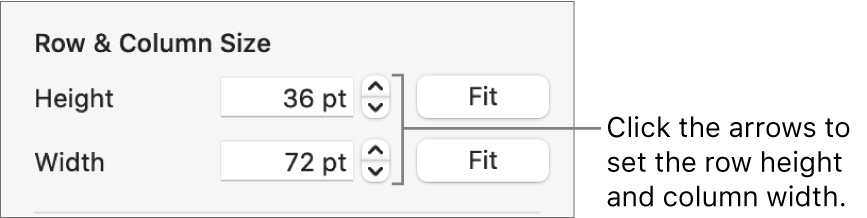
Change the column width and row height - Microsoft Support

Resize table rows and columns in Pages on Mac – Apple Support (AU)

grid-row CSS-Tricks - CSS-Tricks
Sizing and Aligning Maps – Roll20 Help Center









.jpg)


