How to Customize the Back Button in AppBar Widget in Flutter - How
4.9 (770) · $ 29.50 · In stock
Often we may want to customize the back button which gets added to any page’s app bar automatically. Changing the Color of the Back Button Icon The default color of the back button icon, which Flutter adds to any page’s app bar when pushed onto another page is white. If you want to change only […]

Customizing an App Bar in Flutter, by Aakash Bhandari

Top 5 Best Flutter App Bar Widget List

Let's Override Navigation Bar back button click in Xamarin Forms

How to Create a Flutter AppBar? - Scaler Topics

Playing with AppBar in Flutter. Hello flutter geeks this is the series…, by Aminullah Taj Muhammad, CodeChai

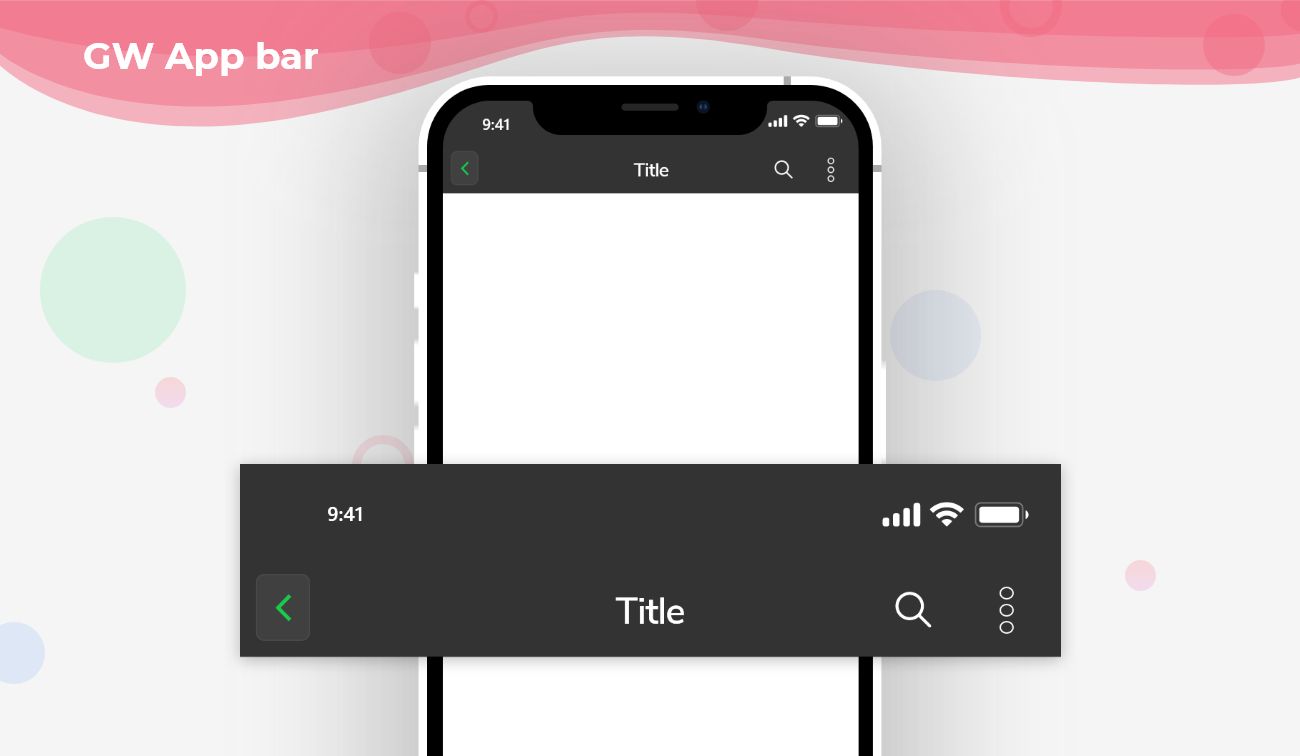
How to Create Custom Flutter AppBar Widget with GFWidgets
/topics/images/output-iconbutton-in

framerusercontent.com/images/LsargdLtzmrwQrVWQynnR

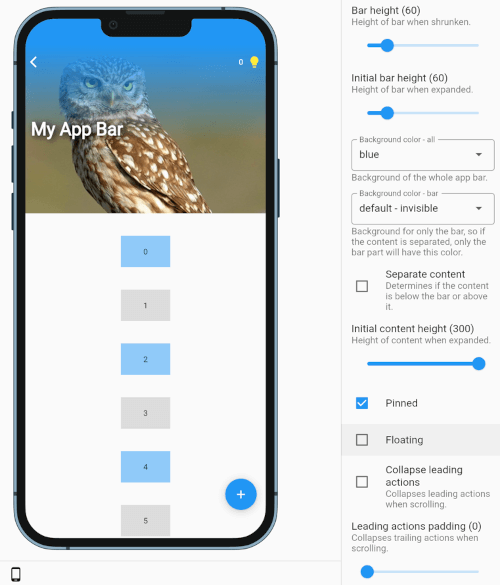
Top Flutter App Bar, Sliver App Bar, Action Bar packages

AppBar in Material3 ignores ThemeData · Issue #110763 · flutter/flutter · GitHub

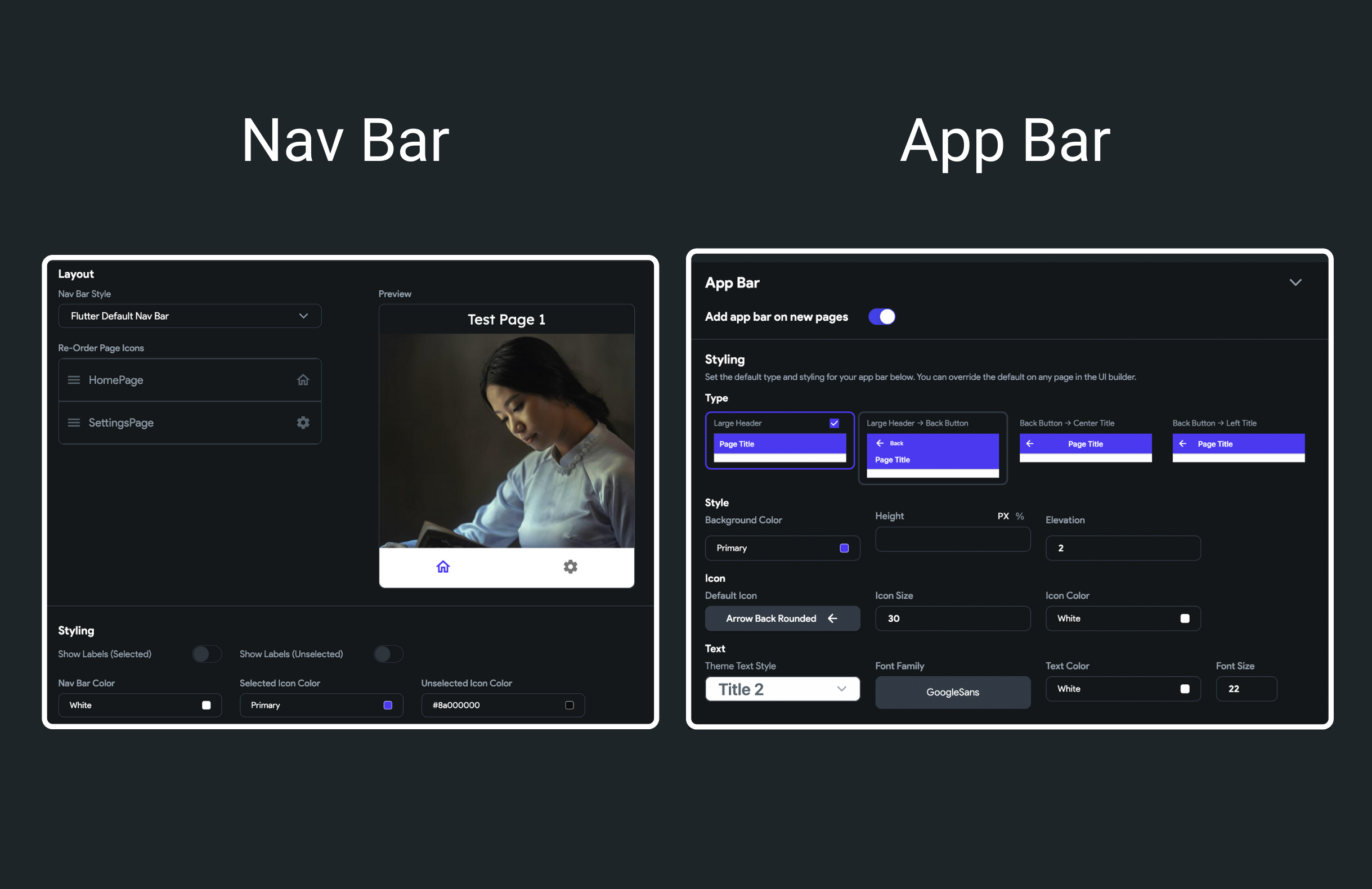
NavBar & AppBar - FlutterFlow Docs

How to know when user has tapped the back button or back navigation arrow in Flutter - Musings of an App Developer

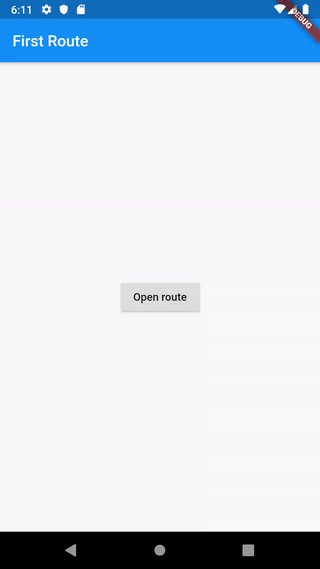
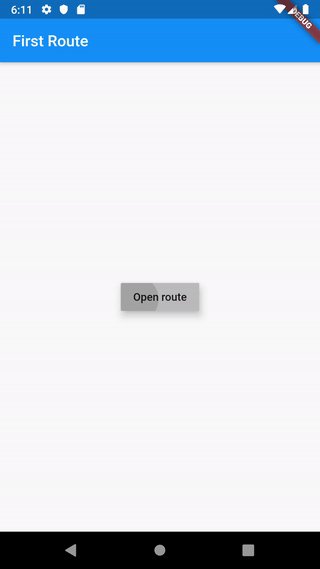
Navigate to a new screen and back
App bars: top - Material Design

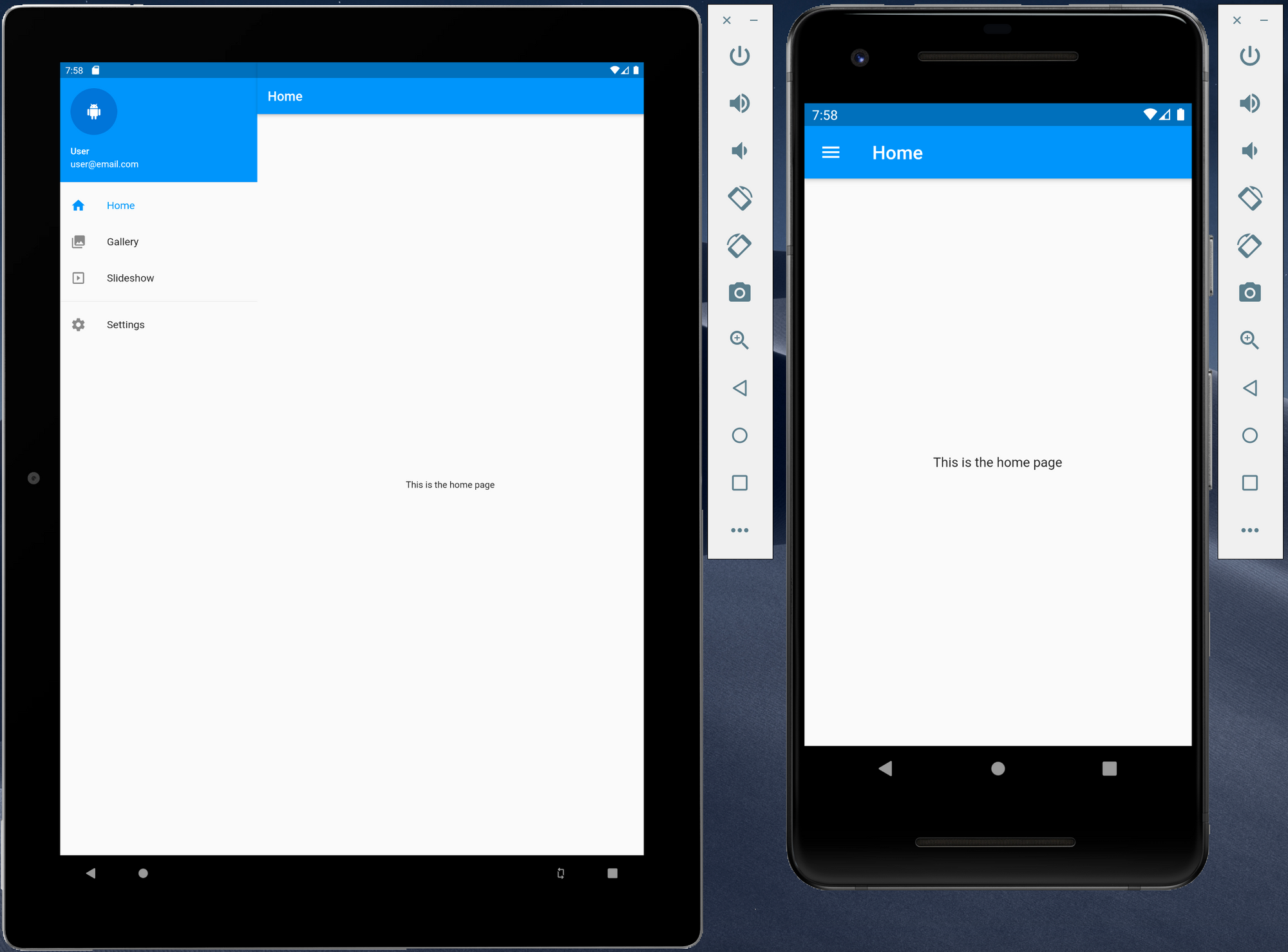
Creating a responsive Flutter application using Material Design using a navigation drawer










