html - flex-wrap causing next line to have too big of a gap - Stack Overflow
5 (345) · $ 14.00 · In stock
I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

Mastering Flutter Wrap Text on overflow: Tips and Tricks

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

Olivero: Modal dialog buttons not aligned (for example, in the Leave preview dialog) [#3149863]
A Complete Guide to Flexbox
Layout and Styling of Jupyter widgets — Jupyter Widgets 7.6.3 documentation
Flex Wrap - Tailwind CSS

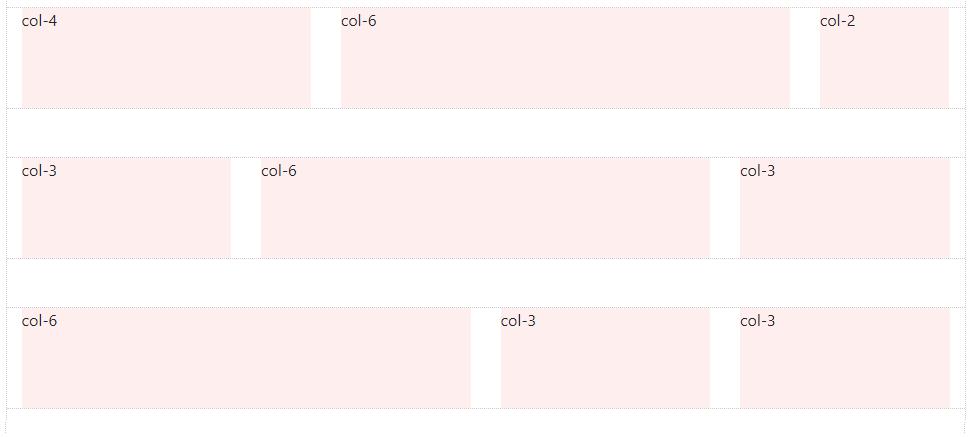
How the Bootstrap 4 Grid Works. Understanding the Flexbox Powered…, by Carol Skelly

Defensive CSS - Minimum Content Size In CSS grid

Why isn't flex-wrap:wrap working in my navbar? : r/Frontend

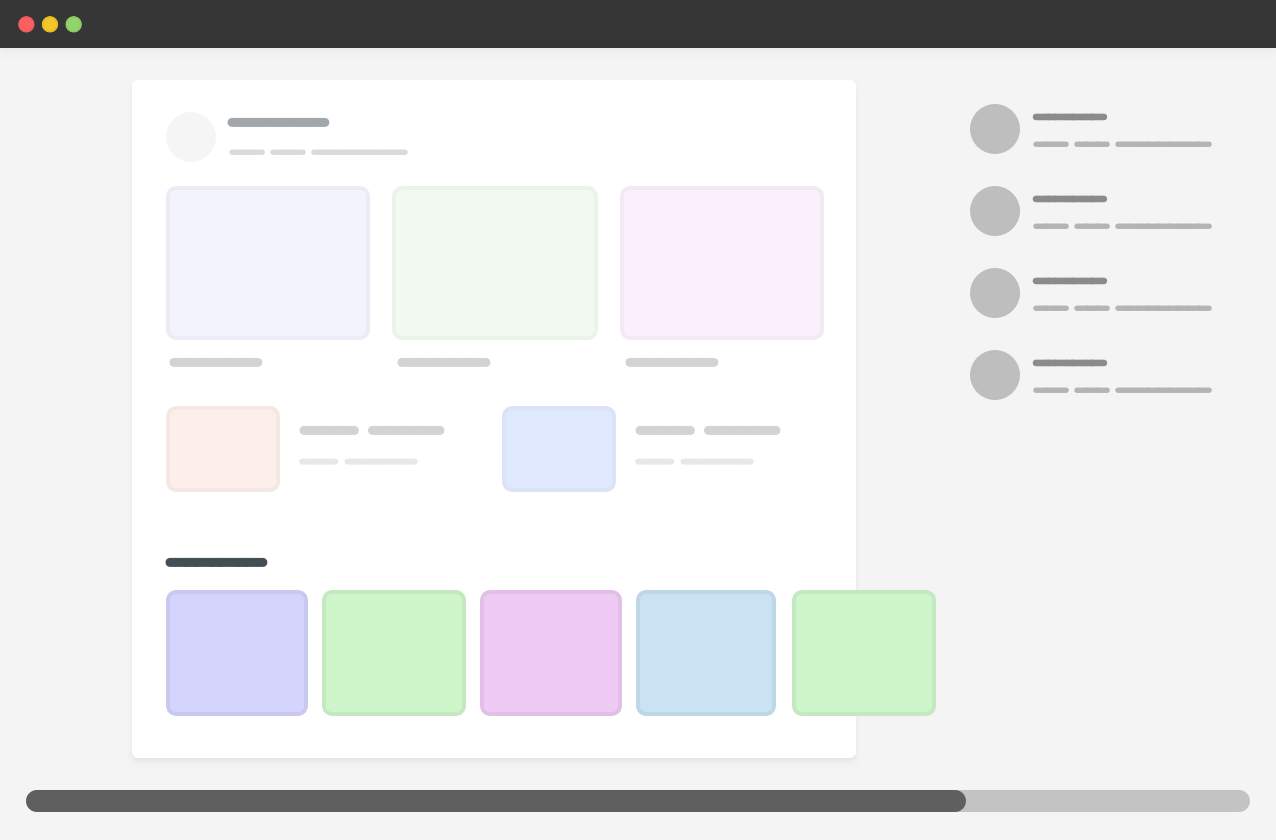
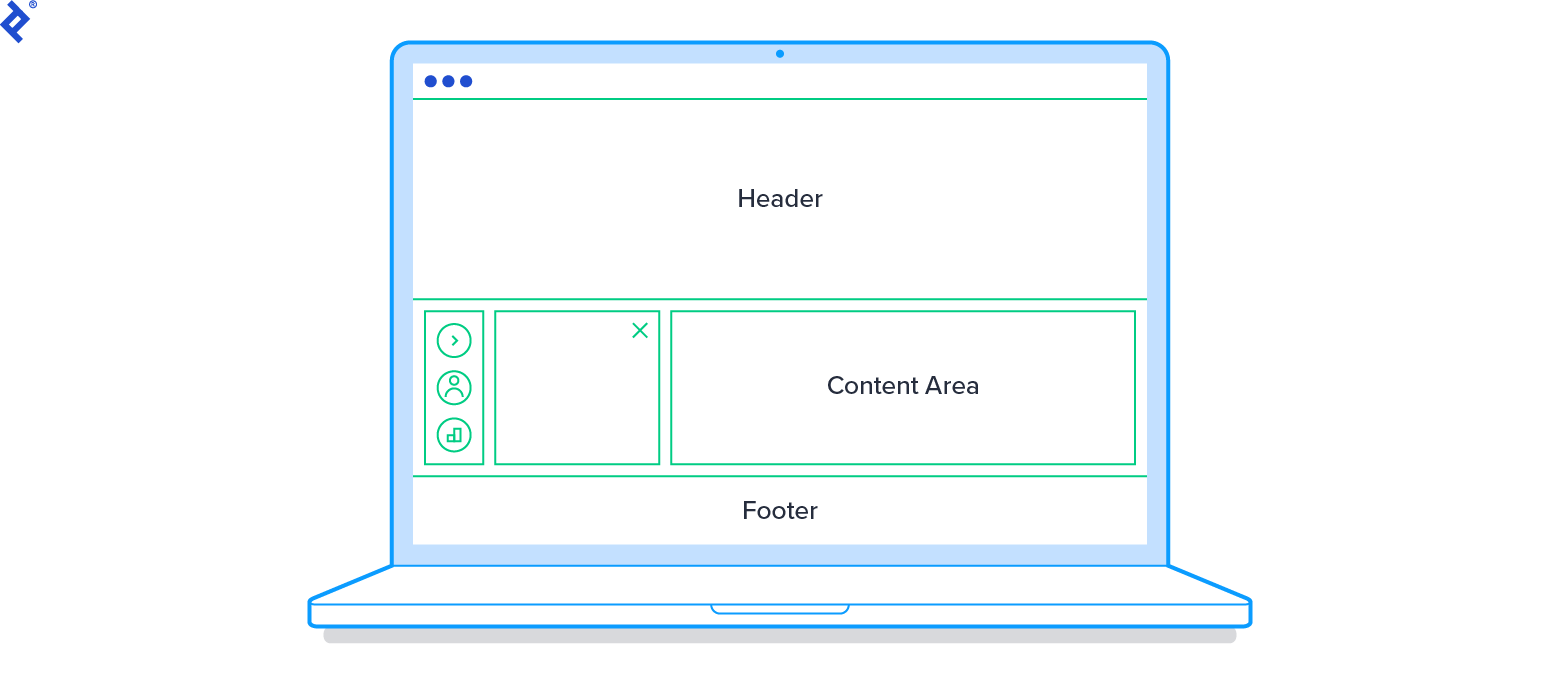
CSS Layout Tutorial: From Classic to the Latest Techniques

Layout Options Overview - Documentation

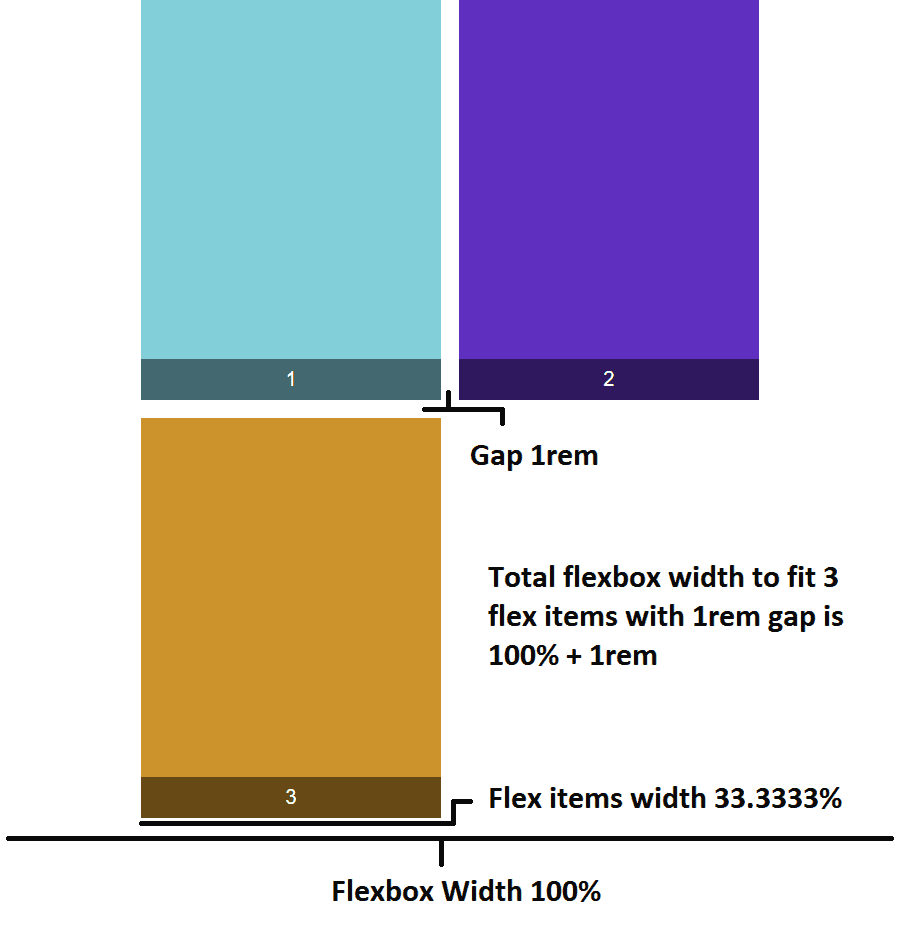
Calculate the Percentage Width of Flex Items When Using Gap

Difference between CSS Grid and Flexbox - Knoldus Blogs